In-feed ads are a new format that you place inside your feed to help monetize your site and provide a better user experience to your visitors.
For instance, a feed can be an editorial feed like a list of articles or news or even a listings like a list of products, services and so on. In-feed ads are native therefore you can easily customize them to match the look and appearance of your blog content.
In-Feed Ads are place in between the content of your feed, or where your feed begins or ends. As visitors scroll down your content they encounter In-feed ads. Because In-feed ads fit seamlessly inside your feed, they're not intrusive and they don't break the user's flow.
How to install In-Feed Ads
Step 1:
First log into you google adsense account and visit your Dashboard then click the My Ads>>Content>>Ad units. The click on New Ad Unit button.
Proceed and then select the In-Feed option.
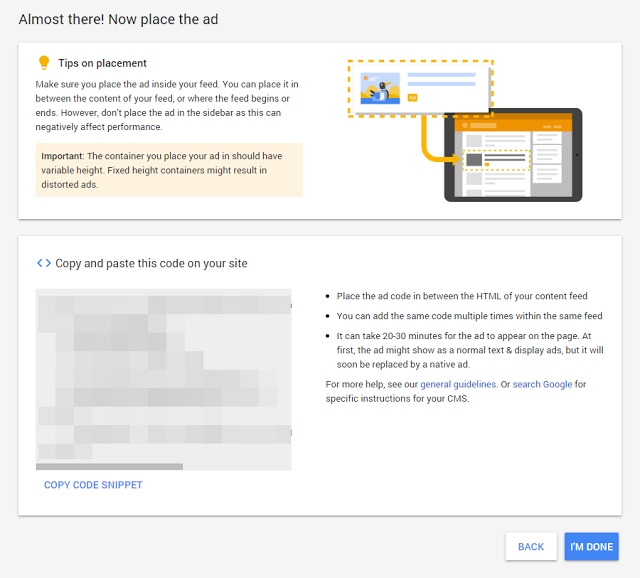
You will then need to customize the type of display you chose as shown below.
After you finish the customization click on the SAVE ON THE SAVE AND GET button, paste the code in your notepad for next procedure and installation,
Step 2:
Now on this step you will need to log into your blogger account the go to Dashboard>>Theme and click on HTML button then click anywhere inside the HTML section and use CTRL+F to find the code below.
<b:loop values='data:posts' var='post'>
Add index='x' in it to look like the code given below
<b:loop values='data:posts' var='post' index='x'>
NOTE: add index='x' only to the code <b:loop values='data:posts' var='post'> in this code
<b:includable id='main' var='top'>...</b:includable>
Next look for this code
<div class='post-outer'>
The add the code given below in the code shown above
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>Your result should be like this
<div class='post-outer'>...</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS
</div>
</b:if>
</b:if>You are finally done with the installation, replace YOUR CODE SCRIPT NATIVE ADS with your in-feed ad that you previously created and safe your template. Refresh your bog for result.
Below are some of the benefits of using In-feed ads:
- Better user experience: In-feed ads offer a better user experience to your visitors. They're part of the user's flow and match the look and feel of your site.
- Monetizing new ad spaces: In-feed ads offer the opportunity to further monetize your pages by placing ads in new places, i.e., inside your feeds.
- Ideal for mobile: In-feed ads are ideal for mobile as they can help you to better monetize the smaller screen spaces available on mobile devices.
Point To Note: In-feed ads are different from standard ads in the following ways:
- They're part of the user's flow
- They're highly customizable.
- They use high quality advertiser ad elements.










your are realy greate
ReplyDeleteWatch Fifty Shades Freed Online Full Movie Free